

ID is used as the node name when activating a plug-in.
ALLOW RICH TEXT FORMATTING SERIES
The functionality is made available via a series of plug-ins, each with:

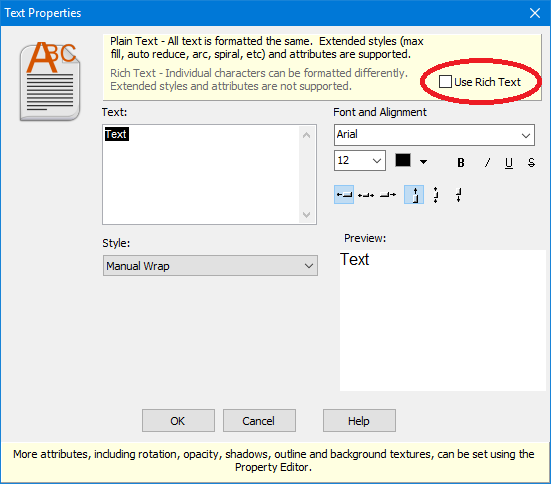
For example, when a Text component is part of a column in a multi-column page layout and the area available for the dialog is less.įigure: Dialog editing mode in Touch-enabled UIįigure: Dialog box in Classic UI that contains detailed toolbar for editing About RTE plug-ins and the associated features In some specific scenarios, the dialog opens as a pop-up window. The dialog box opens on top of the existing page. When a component is double-clicked in Classic UI, a dialog box opens for editing the contents.
ALLOW RICH TEXT FORMATTING FULL
It is applicable only for a dialog that contains RTE alongside other components.įigure: The detailed RTE toolbar when editing in full screen mode in Touch-enabled UI Dialog editing The dialog full screen mode provides, a detailed RTE toolbar and the options and the components that are available in the dialog mode.

It can be opened by clicking, from the compact toolbar when using the inline editing mode. Consider full screen editing a detailed version of the inline editing as it offers the most editing options. Full screen editingĪEM components can be opened in full screen view that hides the page content and occupies the available screen. If the Content Finder is not open, the formatting options are not displayed and you can do basic text edits only. If the Content Finder is open, a toolbar with the available RTE formatting options is displayed at the top of the window. In Classic UI, a slow double-click on the component allows inline editing and an orange outline highlights the content. A compact toolbar with basic options is presented.įigure: Inline editing with basic toolbar in Touch-enabled UI When opened (with a slow double-tap/click) the content can be edited within the page.

All other features work in all the modes. You cannot drag images in the full screen mode. The source-edit feature is not available in inline editing mode in Touch-enabled UI. Same as Full screen mode contains fields of the dialog alongside RTE In-place editing for quick, minor edits Format without opening a dialog boxĭialog box on top of the page content but does not cover the entire pageĪll the required RTE features in Classic UI judiciously enable features in Touch UI The toolbar options for authoring and formatting content and the user experience of RTE-enabled components in different editing mode varies based on RTE configurations. To understand the Touch-enabled UI in detail, see Concepts of AEM Touch UIĪuthors can create and edit textual content in AEM using the different modes of components.For difference between the UIs, see Touch UI and Classic UI.About deprecating the Classic UI, see AEM 6.4 Release Notes.The UI differs considerably from the original classic UI.įigure: Rich Text Editor toolbar in Touch-enabled UIįigure: Rich Text Editor toolbar in Classic UI The Touch UI is designed for touch and desktop devices. Adobe introduced Touch UI with responsive design for authoring environment, in version 5.6. The Touch-enabled UI is the standard UI for AEM. The following workflow illustrates a recommended order of completing the RTE configuration tasks in Experience Manager.įigure: Typical workflow to configure Rich Text Editor Understand Touch-enabled UI and Classic UI RTE can be configured to enable, disable, and extend the features available in the authoring components.
ALLOW RICH TEXT FORMATTING HOW TO
To know how to use RTE features for authoring, see Use Rich Text Editor for authoring. Icons, selection boxes, toolbar, and menus are provided for a WYSIWYG text-editing experience. The Rich Text Editor (RTE) provides authors with a wide range of functionality for editing their text content.


 0 kommentar(er)
0 kommentar(er)
